Github Pages + Hugo를 사용한 블로그 구축기
Github Pages + Hugo로 결정하게 된 이유
개발 하면서 구글링을 하다보면 많은 개발블로그들을 만날 수 있다. 개발 블로그들을 보면서 필요성을 느끼고 나에게 어떤 종류의 블로그가 필요한지 고민해봤다. 내가 필요했던 조건은 2가지였는데,
- 관리를 따로 하지 않아도 될 만큼 수월할 것
- 커스터마이징이 쉽게 가능할 것
이었다.
우선, 첫번째 조건에 의해서 동적 사이트보다는 정적 사이트를 선호하게 되었다.
일반적으로 웹에서 쉽게 만나볼 수 있는 블로그들은 동적 사이트이다. 동적 사이트란, 사이트 내부에 DB가 존재해서 사이트를 접속하는 시점에 DB에 있는 정보를 읽어와서 접속 시점마다 내용이 다를 수 있는, 그런 형태의 사이트를 의미한다. 네이버 블로그, 티스토리 블로그, 워드프레스 모두 이런 형태의 서비스들이다.
반면 정적 사이트는 서버에 있는 미리 저장된 파일들이 그저 서버를 통해 제공되기만 하는 형태의 사이트를 말한다. 정적 사이트는 동적 사이트에 비해서 실시간성이 떨어지지만, 속도가 빠르고 관리가 수월하며, 값싸게 제공될 수 있고 Caching이 가능하다는 장점이 있다.
정적 사이트의 경우, 정적 사이트를 만들어주는 뛰어난 툴들이 많이 존재한다. 이를 Static Site Generator 라고 하는데, 대표적으로 Jekyll, Hugo, Gatsby 등이 있다. 방금 언급한 모든 툴들은 이미 많은 사람들이 사용하고 있을 정도로 검증되었으며, 쉽게 커스터마이징 할 수 있도록 가이드를 제공한다. 따라서 이중 어느것을 선택해도 괜찮다. 내가 선택한 것은 Hugo 이다. 이유는 평소 내가 좋아하는 Golang으로 구성된 프로젝트이고, 오픈소스 테마중 원하는 테마가 있어서였다.
이렇게 프레임워크를 정한 후, 어떻게 사이트를 퍼블리싱 할 것인지를 고민하기 시작했다. 이때 내가 선택한 것은 Github Pages 였다.

Github Pages란 Github 에 특별한 Repository를 만들면 자신의 Github ID를 이용해서 (내 github ID).github.io 형태로 정적 사이트를 제공해주는 서비스이다. Github Pages 를 이용하게 된 이유는
- 호스팅에 대해서 따로 고민하지 않아도 된다.
- 코드관리도 Github에서 할 것이므로 편하다.
- 무료다.
였다. 이렇게 편하게 관리해주는데 사용하지 않을 이유가 없었다.
현재 이 블로그는 를 이용해 구성되어 있고, Github Pages 를 이용해 호스팅 되고 있다.
프로젝트 세팅
Hugo의 경우, Github에 호스팅하기 페이지에서 엄청 자세히 잘 나와있어 이대로 프로젝트를 셋업했다. 나의 경우 User/Organizations Page 의 가이드 대로 셋업했다. 간단하게 설명하면 깃헙 레포지토리를 2개 만들게되는데, 하나는 프로젝트 전체를 저장하는 프라이빗 레포지토리이고, 나머지는 (내 github ID).github.io 이름의 레포지토리로 여기는 공개된 사이트의 코드를 담고있는 레포지토리이다.

블로그 기본 정보 설정하기
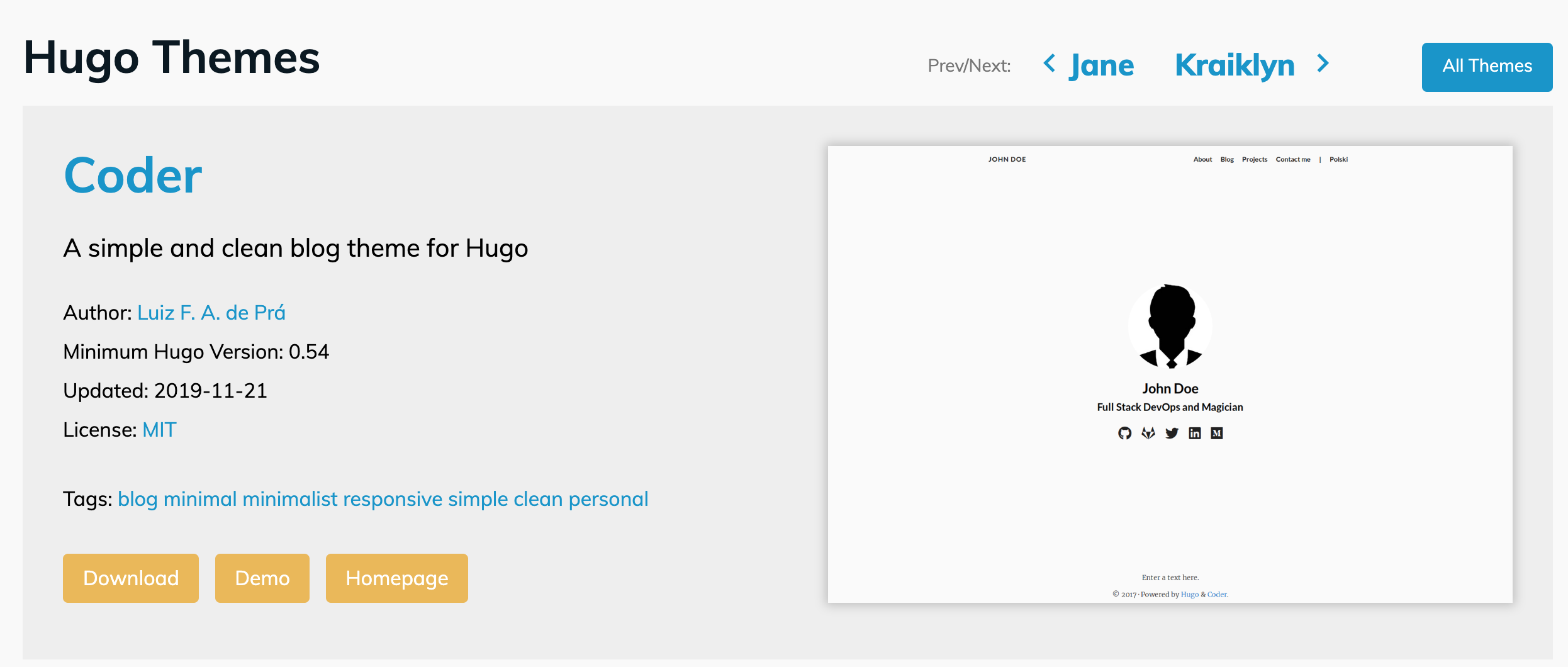
이렇게 설정한 후, 기본적인 블로그 설정에 나섰다. 가장 먼저 했던 것은 테마 고르기였다. 아까 말했듯 Hugo와 같은 서비스들은 테마 종류가 정말 많다. 이들은 Hugo Theme 페이지 에서 고를 수 있다. 내가 선택한 테마는 Coder 이다.

테마를 설치하는 방법의 경우 각 테마 페이지에 들어가면 설치방법이 나와있다. 이 테마를 설치한 후, 블로그의 기본적인 설정을 담는 config.yaml 파일을 채워나갔다.
블로그 커스터마이징 하기
이렇게 기본적인 테마를 채운 후, 내가 불편했던 점을 커스터마이징했다. 내가 닥쳤던 문제들은 아래와 같다.
- 내 도메인을 사용해야 한다.
- 블로그 게시판이 여러개여야 한다.
- 이미지가 느리다.
이제 각각 어떻게 문제들을 해결했는지 아래에서 설명해보려고 한다.
내 도메인 사용하게 하기
나는 blog.billo.io 도메인에 이 블로그를 붙이고 싶었다. 이 과정은 매우 간단했다.
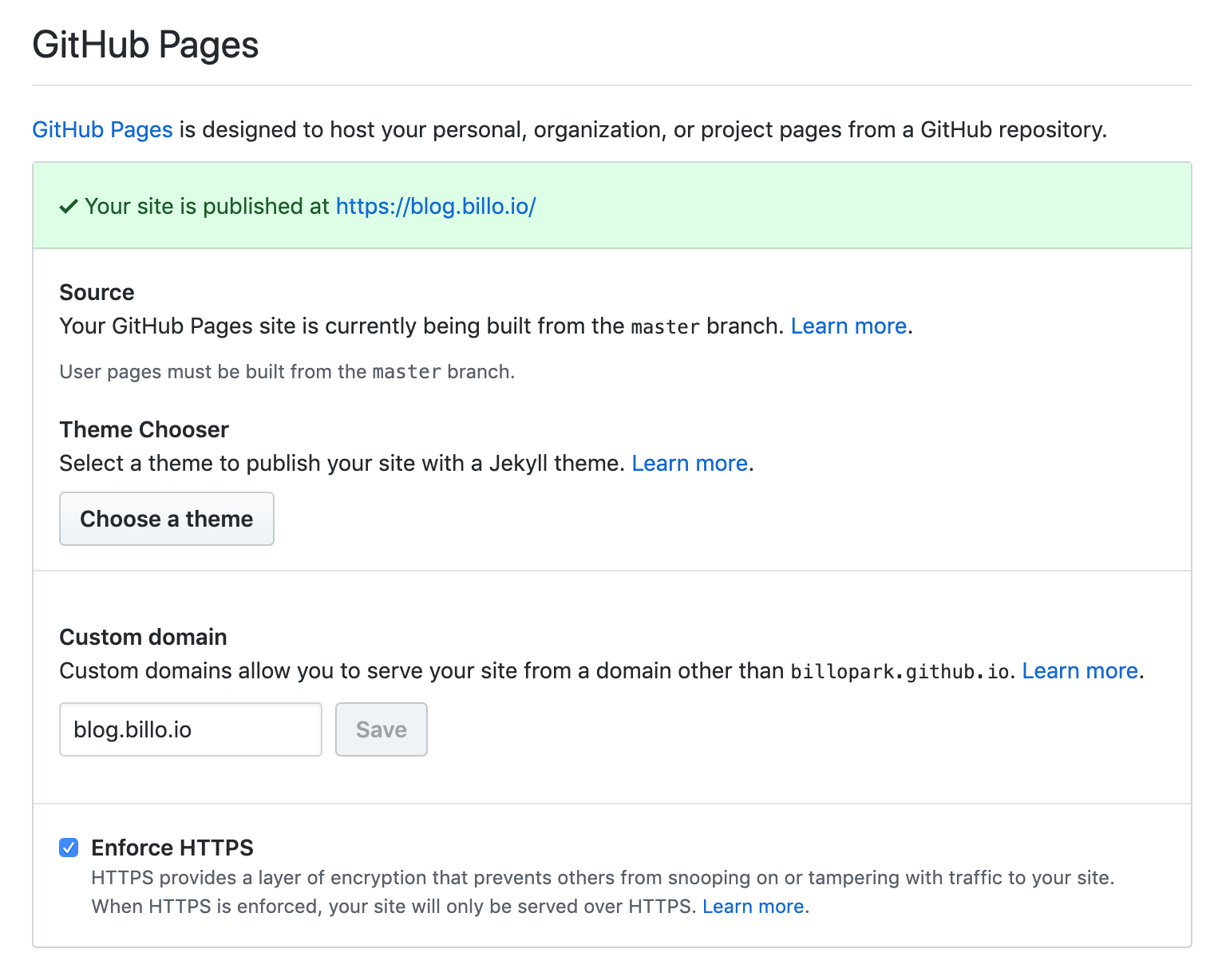
우선 공개된 블로그 레포지토리의 Settings > Options > Github Pages 에 들어간다.

여기서 내가 사용할 도메인 주소를 넣고 저장한다.
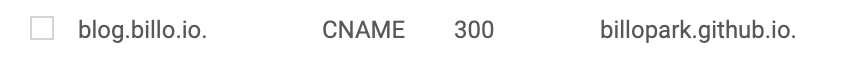
그다음 내가 사용할 도메인의 CNAME을 변경해주어야 하는데, 이는 자신의 도메인 구입 업체별로 도메인 세팅 방법이 다르다. 포인트는 내가 사용할 도메인의 CNAME을 (내 github ID).github.io 로 변경해주는 것이다.

이렇게 셋업한 후, DNS가 퍼지기를 기다리면 된다.
블로그 게시판 늘리기
나는 개발 관련된 포스트와 보드게임 관련된 포스트 모두를 이 블로그에서 작성하고 싶었다. 그래서 나는 게시판을 늘리기로 했다.
우선 content directory 내에 보드게임 관련 directory와 개발 관련 directory 둘을 만들었다. Hugo에서는 content내의 directory가 곧 게시판이어서, 두 directory를 만들면 해결되었다. 그리고 config 파일에서 메뉴에 해당하는 부분에서 해당 directory들을 적용해주면 쉽게 여러 게시판을 만들 수 있었다.
이미지를 빠르게 - CDN
(이부분은 내용이 길고 어려운 부분을 다소 포함)
첫 보드게임 관련 글을 쓰고, 이미지 로드가 심각하게 느리다는 것을 확인했다. Github에서 무료로 호스팅을 제공해주니 만큼, 좋은 스피드를 기대하는 것은 무리였다.
그래서 나는 CDN 서비스를 이용하기로 했다. CDN이란 Content Delivery Network의 약자로서 유저들이 자료를 접속할 때 위치에 따라서 적절히 컨텐츠를 전달하는 것을 의미한다. 이 CDN서비스의 중요한 피쳐중 하나가 캐싱이다. 이미지를 캐싱하여 전달받으면, 훨씬 빠른 속도로 이미지를 로드할 수 있다.
내 블로그에서 이미지를 가져올 때, 그냥 Github에서 주는 이미지를 그대로 내려주는 것이 아니고, CDN 네트워크에서 이미지를 가져오도록 했다. 이를 위해 내가 했던 세팅을 공유하고자 한다.
모든 클라우드 서비스들은 CDN서비스를 제공하는데, 나는 내가 쓰는 GCP의 Cloud CDN 기능을 이용하기로 했다. GCP는 다른 클라우드 서비스와 다르게 Remote Origin 을 지원하지 않는다. 이말은 GCP에 올라와있지 않은 데이터는 CDN을 통해서 제공할 수 없다는 의미이다.
따라서 내가 했던 작업은 크게
- GCP bucket(스토리지)에 CDN 연결하기
- 디플로이시 GCP bucket에 이미지 올리기
- Post에 이미지 삽입시 CDN의 이미지를 가져오도록 설정하기
로 나눌 수 있다.
1번 설정은 과정이 길어, 내가 참고했던 미디움 링크 를 남기는 것으로 갈음하고자 한다.
2번의 경우, GCP의 rsync 기능을 이용했다. rsync란 특정 directory/GCP bucket간을 동기화 시켜주는 기능이다. 이 기능을 이용해 블로그의 이미지들이 올라가는 directory인 static directory 와 CDN이 연결된 bucket을 sync 해주기로 했다.
우선, gcloud 라는 커맨드라인 프로그램을 설치하고, gcloud auth login을 통해서 로그인한다.
그리고, 디플로이 스크립트에 아래 커맨드를 추가한다.
gsutil rsync -r static gs://{{버킷-id}}
이렇게 해주면, 매 배포시 마다 static directory의 파일들을 해당 버킷에 동기화시키게 된다.
3번의 기능적 요구조건을 떠올려보자. 로컬환경에서 블로그를 띄워서 확인할 때에는 CDN의 이미지를 가져오면 안되고 로컬의 값을 가져와야 한다. 그리고 배포된 환경에서는 CDN의 이미지를 가져와야 한다. 이렇게 이미지의 주소를 실행하는 환경에 따라서 Dynamic하게 가져오려면 Hugo의 일반 image 삽입방법으로는 커버할 수 없다.
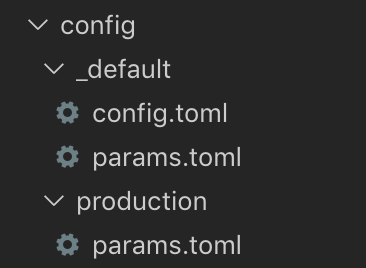
그래서 생각해낸 방법은 Hugo의 shortcode 기능이다. shortcode란 컨텐츠 파일에서 사용할 수 있는 간단한 코드를 말한다. 우선, Hugo의 환경변수 기능을 사용해서, Hugo 실행시 어떤 환경인지 알 수 있게 했다. 그리고 환경변수에 따라서 path를 다르게 가져오기 위해 각 실행환경 별로 config 파일을 만들고, config파일에 staticpath라는 파라미터를 추가했다.

_default/params.toml
staticpath = ""
production/params.toml
staticpath = "https://blog-static.billo.io"
그리고 img라는 이미지 shortcode를 만들었다. 이 shortcode는 HTML의 img 태그를 자동으로 만들어준다. 이 때 img 태그의 src를 넣을 때, staticpath를 자동으로 붙여주도록 했다.
<!-- image -->
<figure {{ with .Get "class" }}class="{{.}}"{{ end }}>
<img src="{{ $.Page.Site.Params.staticpath }}{{ .Get "src" }}" />
</figure>
<!-- image -->
이 shortcode는 layouts/shortcodes 밑에 html파일로 저장하면 된다.
그리고 배포 스크립트에서도 hugo를 빌드할 때 환경변수를 넘겨주도록 변경해주어야 한다.
hugo -t hugo-coder --environment production
이렇게 변경하면, 최종적으로 이미지 CDN 작업이 완료된다.
소회
아직 만든지 얼마 안된 블로그라 해야할 작업들이 많이 남아있지만, 일차 사용할만 한 수준까지 오게 되어 글을 작성하게 되었다.
생각보다 많은 기능을 Hugo가 제공해주어서 내가 스스로 작업한게 많지는 않다. 이렇게 작업된 블로그는 생각보다 사용해보면 편하다. 네이버 블로그나 티스토리를 사용하는 것 보다 쉬울수는 없겠으나, 로컬에서 포스트를 MD로 쓰는 것만 익숙해진다면 어렵지 않게 사용할 수 있는게 신기했다. 그리고 내가 필요한 기능을 내가 만드는 게 생각보다 재밌는 경험이라, 많은 분들께 블로그 하나 만들어 보시기를 추천드린다.