Hugo 블로그에 관련된 글 노출하기
네이버에 블로그를 사이트 등록하고, 사이트에 대한 분석을 읽어보았더니, 내부 링크 관리가 잘 안되고 있다고 적혀있었다. 이를 개선하기 위해서 블로그에 See Also 란을 새로 만들어보기로 결정했다. 내가 사용하고 있는 블로그 플랫폼은 Hugo라서, Hugo에서 연관 포스트를 노출하는 방법을 찾아보았다. Hugo에서는 Related Contents 라고 부르는 개념이었다. 개요는 간단했다. 노출할 연관된 글 목록 코드를 작성하고, 블로그 글에 해당되는 레이아웃에 원하는 위치에 해당 코드를 불러주는게 끝이였다. 관련된 설정은 config 파일에서 가능했다.
하나씩 확인해보면, 우선 연관된 글 을 보여줄 코드를 작성해야 한다. 여기서는 짧게 See Also 코드라고 칭하겠다. Hugo의 Related Contents 글에서 미리 짜져있는 코드가 있으므로, 이대로 사용하였다.
{{ $related := .Site.RegularPages.Related . | first 5 }}
{{ with $related }}
<h3>See Also</h3>
<ul>
{{ range . }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
{{ end }}
간단하게 설명해보면, 해당 글과 연관된 글을 찾아서, 5개까지만 가져온다. 그리고 See Also라는 텍스트 밑에 가져온 5개의 제목을 적고, 각각에 링크를 단다. 혹시 수정할 내용이 있다면 설명을 참고하여 수정해서 사용하도록 하자. 이 코드를 layouts/partials/related.html 이라는 이름으로 저장하자. partials 폴더 밑에 있는 이유는 완전한 페이지가 아닌 관련된 포스트를 가져와주는 코드 조각이기 때문이다.
그 다음 블로그 글 템플릿에 See Also 코드를 넣어줄 차례이다. layouts/posts/single.html 파일이 존재한다면, 해당 파일을 열고, 만약 존재하지 않는다면, themes/{사용하고_있는_테마}/layouts/posts/single.html을 layouts/posts/single.html 로 복사하자. 이렇게 해주는 이유는 hugo의 overriding 방식 때문이다. Hugo의 코드 구조는
{프로젝트}
- layouts
- resources
- assets
- ...
- themes
- {내가_사용하는_테마}
- layouts
- resources
- assets
- ...
처럼, 기본 hugo 파일구조가 테마에도 똑같이 존재한다. 만약 테마의 특정 파일을 수정하고 싶은 경우, 테마 파일을 직접 수정하는 것이 아니라, 테마에서 수정하고 싶은 파일을 찾아서 프로젝트의 폴더에 복사&붙여넣기 한 후 프로젝트의 파일을 수정한다. 우리는 지금 themes/{사용하고_있는_테마}/layouts/posts/single.html 파일을 수정하고 싶지만 이 파일을 직접 수정하는 것이 아니라, 해당 파일을 복사해서 layouts/posts/single.html에 넣고, 새로 생긴 파일을 수정하면 된다. 그러면 hugo가 알아서 수정된 버전의 파일로 표시해준다.
이렇게 준비된 layouts/posts/single.html를 열어서, 원하는 위치에 {{ partial "posts/related.html" . }} 코드를 넣어주자. 나의 경우는, 컨텐츠가 다 끝나고 댓글 바로 윗부분에 넣어주었다.

이제 남은 것은 config에 적절한 설정을 추가하는 것이다. 물론 아무 설정하지 않아도 기본값으로 동작하게 된다. 우선 config/_default/config.toml파일을 열고, 아래 코드를 붙여넣자.
[related]
includeNewer = false
threshold = 80
toLower = false
[[related.indices]]
name = "keywords"
weight = 100
[[related.indices]]
name = "date"
weight = 10
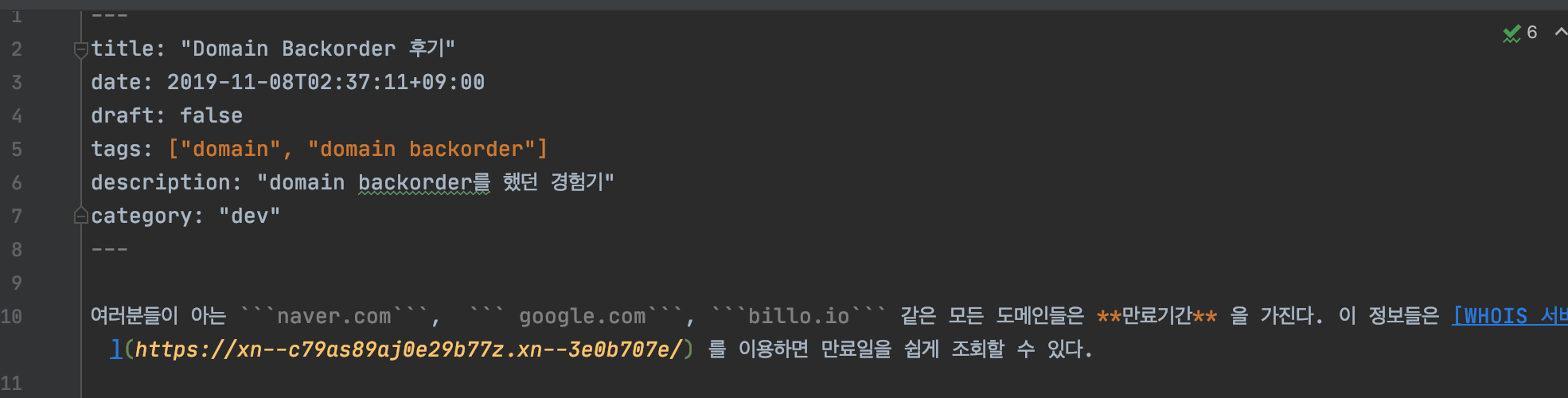
등장한 여러 변수에 대한 설명은 Related Contents 에서 찾아볼 수 있으니 참고하기 바란다. (어렵지 않다) 여기서 이해해야 하는 부분이 related.indices이다. 이는 related 정도를 게산하는 척도로, 각 블로그 글 마크다운 파일의 상단에 등장하는 필드들이 계산 대상이다. 예를 들어 나의 경우 아래와 같은 헤더를 가지고있는데,

이 경우에는 title, date, draft, tags, description, category가 계산 대상이다. 이 글을 작성하는 지금의 세팅은 아래와 같다.
...
[related]
includeNewer = true
threshold = 81
toLower = false
[[related.indices]]
name = "category"
weight = 80
[[related.indices]]
name = "tags"
weight = 10
...
이 블로그는 보드게임과 개발 두가지 축으로 운영되어서 같은 카테고리에 있는 글만 노출되어야 하므로 category 필드의 비중을 크게 높였고, 게시글의 태그가 비슷한 것들 끼리 노출되게 하기 위해서 tags 필드도 related 계산 기준에 추가하였다.
이렇게 까지 세팅을 하면 hugo 블로그에 관련 글을 자동으로 노출하게 된다.